FREE Interactive Greeting Card Coding Activity for Kids
At Coco Coders we teach online coding classes for kids with an engaging curriculum and creative themes. But it’s important to practice your skills outside the classroom too, so we made something special just for you. Since Valentine’s Day is coming up, we thought we’d theme it as digital card for you to share.
(If hearts aren’t your thing, don’t worry - you can always add robots and dinosaurs instead!)
Let’s get started!
1. Go to the Scratch website.
2. If you already have a Scratch account, click ‘Sign in’ and enter your login details, otherwise click ‘Join Scratch’ and create your free Scratch account.
3. Click on ‘Create’ in the top left corner to start a new project.
If you’re logged in and don’t see the ‘Create’ button, try clicking the ‘File’ menu and then ‘New’.
Let’s make your Valentine’s backdrop!
4. Click the ‘Choose a Sprite’ button to open the sprite library (bottom, right corner).
5. Find the ‘Heart Face’ sprite and add it to your project.
6. For the backdrop, we are going to make clones of the heart fall from the sky. Build the below code by dragging blocks into the empty code area for your heart.
We are going to set the Y coordinate so that it always starts at the top of the stage, but code the X coordinate to pick a random number so that the hearts will start at different points. With this code, you should have beautiful hearts falling down on your project.
7. Click the green flag to start the animation!
Add some romantic music!
8. Click the ‘Sounds’ tab and select a song.
We chose the ‘Emotional Piano’ song, but you can choose whichever song you like.
9. Add the code below!
This will create a forever loop with the song you chose.
Now for some cool characters!
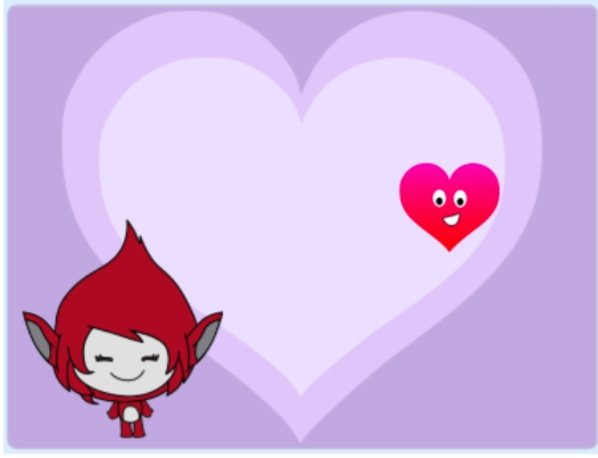
10. Add extra Valentine’s sprites to your stage to make the card even more interactive. We chose ‘Giga’ and ‘Heart Face’, but you can choose whichever you like.
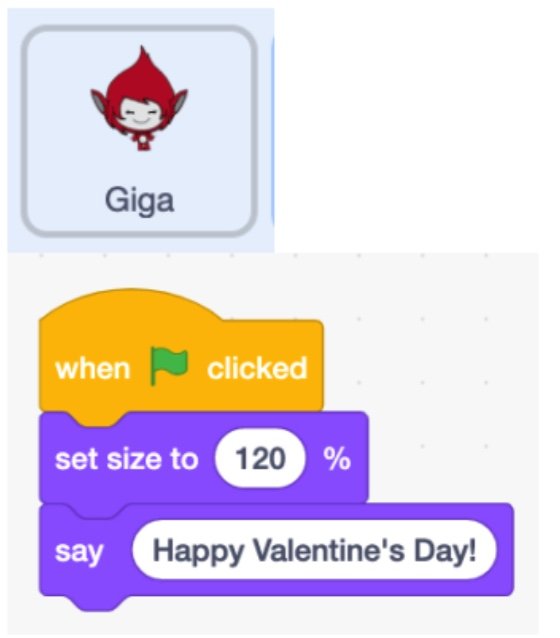
11. Click ‘Giga’ and add the code below.
Giga will wish everyone a Happy Valentine's Day.
12. Click the ‘Heart Face’ and this code.
The heart will zoom around your stage changing colour.
13. All done! Click the Green Flag icon and watch your card come to life.
Share it!
14. Now it’s time to share your creation. Click the orange ‘Share’ button at the top of the screen.
The ‘Share’ button will only be visible if you have verified your email with Scratch. If you can’t see the button, click on your profile name in the top right corner, select ‘Profile’ and follow the instructions in the orange banner at the top of the screen to verify your email.
15. Click the ‘Copy Link’ button.
You can share that link with friends and family by email or text message and they’ll be able to watch your animated card.
Thanks for creating this fun Valentine’s Card with us.
If you enjoyed this coding activity be sure to sign up for our online coding classes for kids. Our coding classes are a lot of fun, but they’re also really effective at teaching coding techniques and challenging students to develop their skills. You’ll learn about loops, variables and functions - and everything in between - and you’ll build your own games and animations with a small group of kids of the same age and experience level as you.